Сделать маленький блокнот - Пример создания простой html страницы. Как создать html

Как создать первую веб-страницу
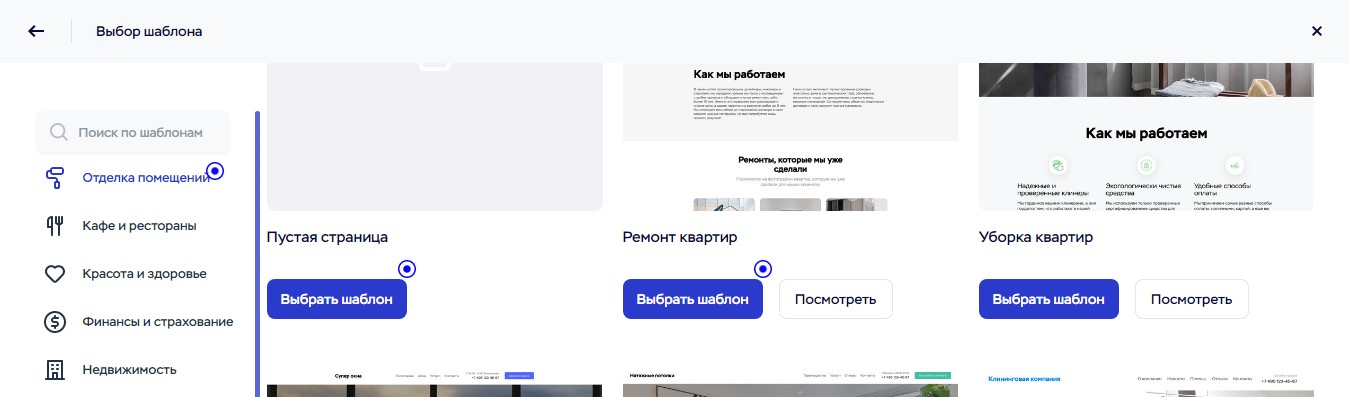
Создание сайта html многие воспринимают как отживший своё, никому не нужный анахронизм, ведь есть CMS, различные конструкторы. Блокнот, построчное написание кода, добавление стилей CSS, финальная верстка, публикация — всё это было актуально когда-то. Так ли это? И да, и нет. Конечно, сейчас на чистом html создается куда меньше сайтов, чем это делалось в х, х, но сам код остается актуальным, потому что это и есть код, на котором написан Интернет если мы говорим про сайты. Да и по-прежнему остаются сферы, где html всё так же востребован.














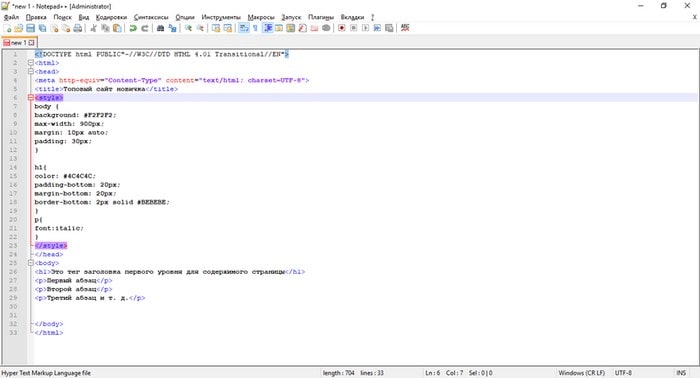
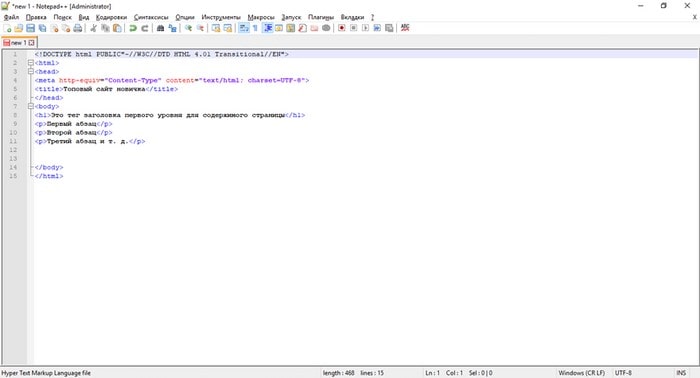
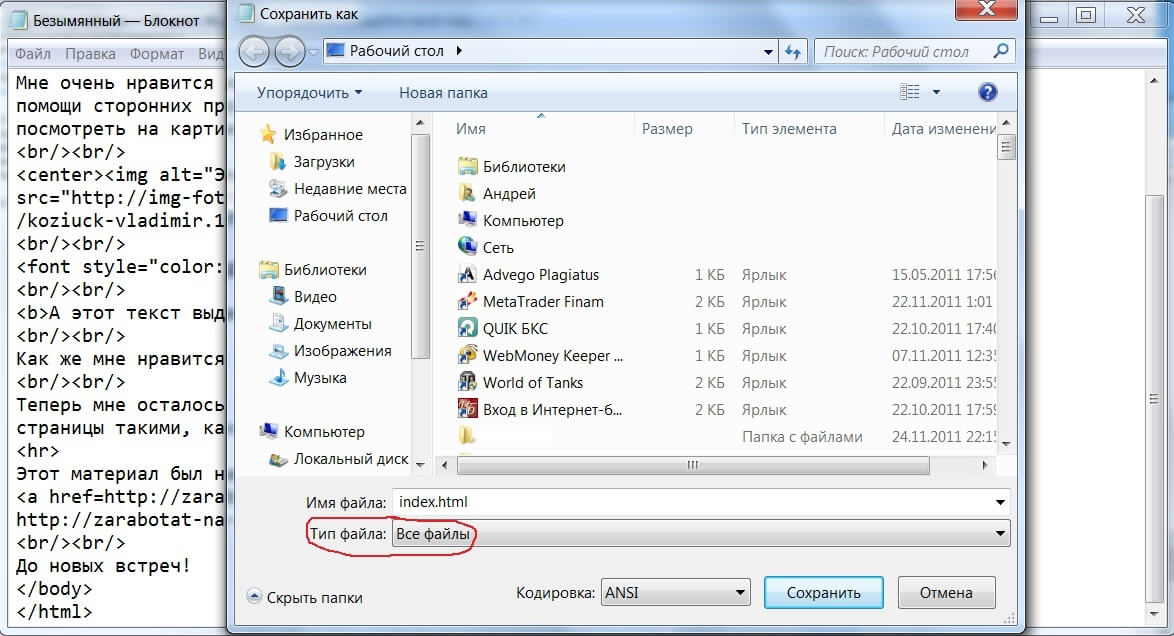
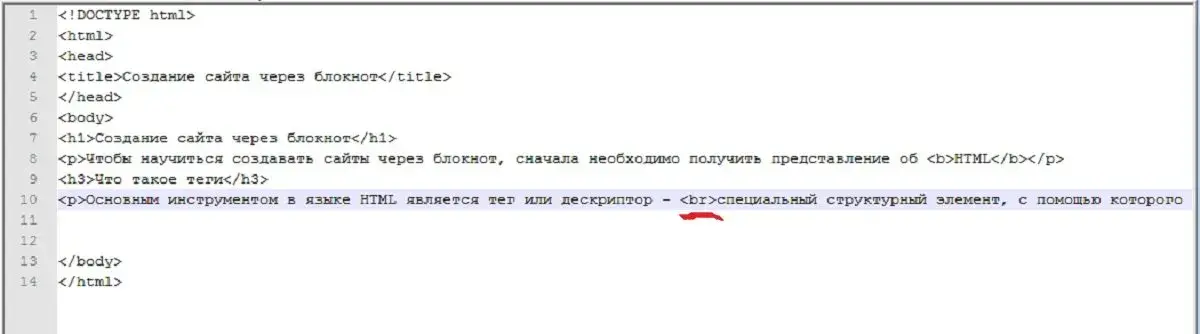
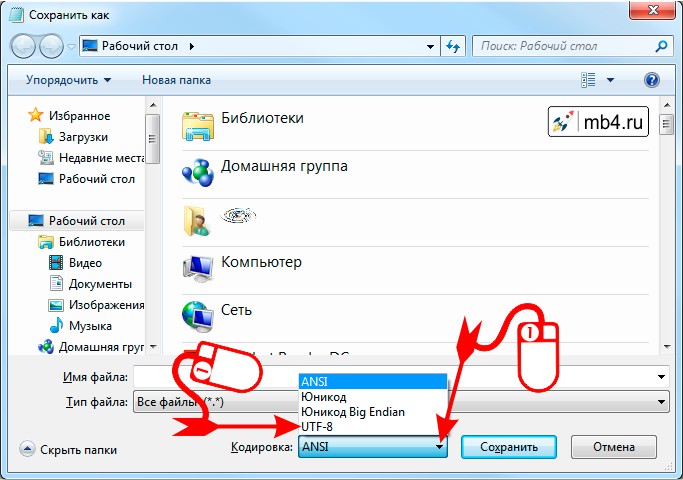
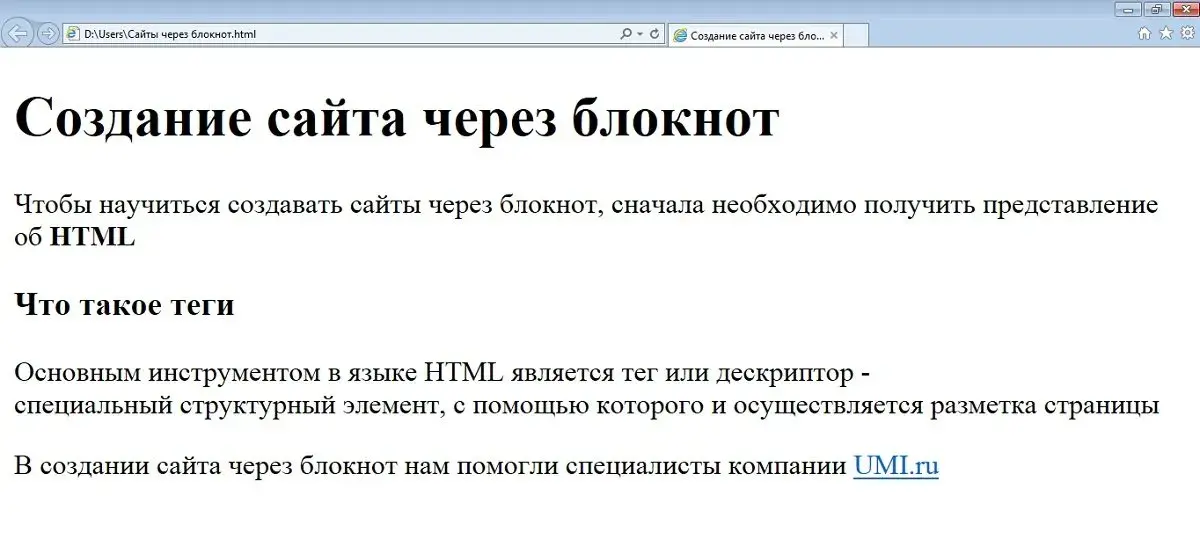
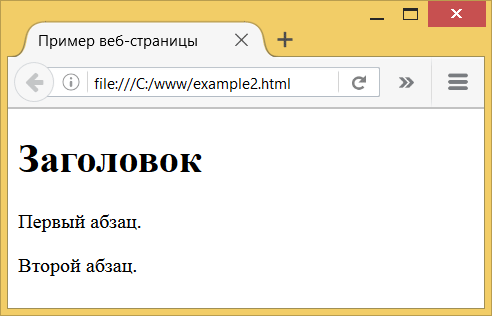
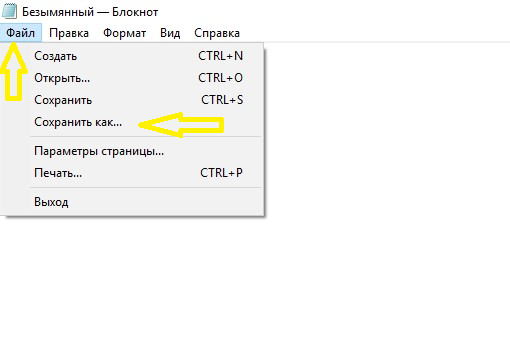
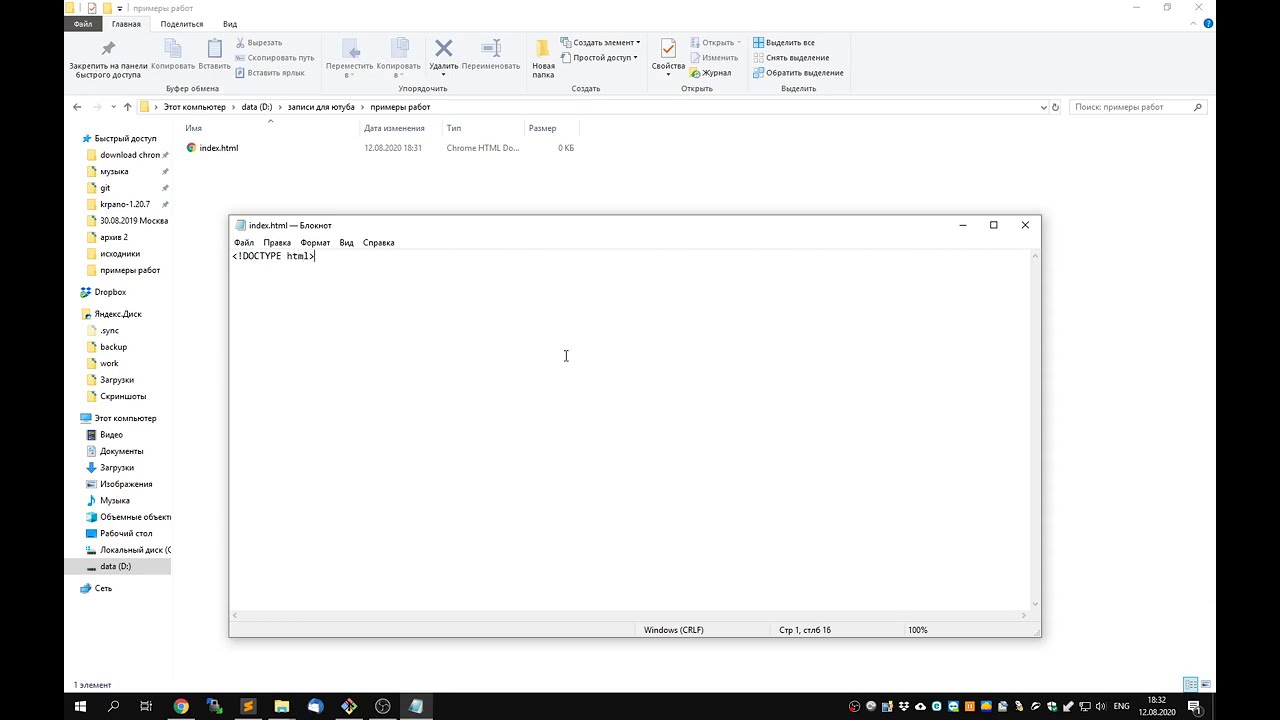
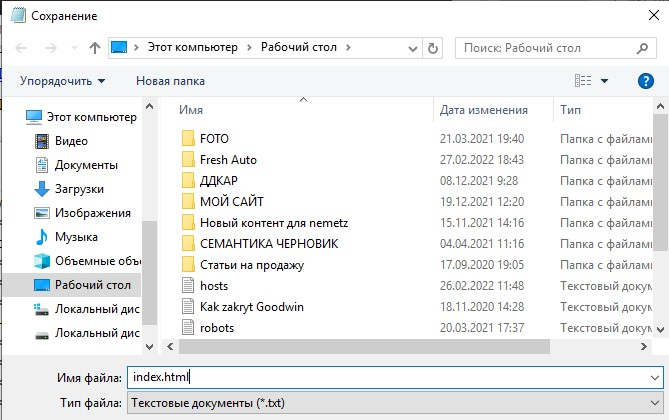
HTML — это основа всех современных сайтов. По сути, это язык разметки, который помогает браузеру правильно отображать те или иные элементы. Чтобы создать свои первые web-страницы, будет достаточно даже простого текстового блокнота имеется ввиду программа-редактор для работы с текстом, а не бумажная записная книжка. Какие именно шаги нужно пройти и как сделать свой первый сайт «бесплатно», «без регистрации и SMS» — ниже. С другой стороны, так можно сказать про любой язык программирования — он помогает преобразовывать логические структуры в машинный код. Но для того, чтобы получить более-менее внятный результат нужно проделать огромный пласт работы: изучить и досконально знать синтаксис, а на это может уйти много времени и сил, накопить опыт по созданию своих скриптов и т.










Сегодня Добавить в избранное. Язык гипертекстовой разметки HTML — H yper T ext M arkup L anguage предназначен для форматирования документов и приведение их к виду, пригодному для просмотра с помощью программ клиентов. HTML — простой язык имеющий большие возможности.