Как сделать из картинки ссылку в html

HTML, как вставить картинку
Кроме текста, в качестве ссылок можно использовать и рисунки. Вокруг изображения-ссылки автоматически добавляется рамка толщиной один пиксел и цветом, совпадающим с цветом текстовых ссылок. Можно также воспользоваться CSS, чтобы убрать рамку для всех изображений, которые являются ссылками.













С точки зрения производительности страницы — это не лучший вариант. И на то есть несколько причин. При всём разнообразии размеров экрана и разрешений, не бывает так, чтобы у каждого из посетителей сайта загружалось одно и то же изображение, только если вы не используете SVG. Можно, конечно, использовать медиазапросы — вручную указать диапазон размеров экранов и изображений:. Также есть полезная функция image-set. Она позволяет указывать размеры изображения для разных разрешений:.
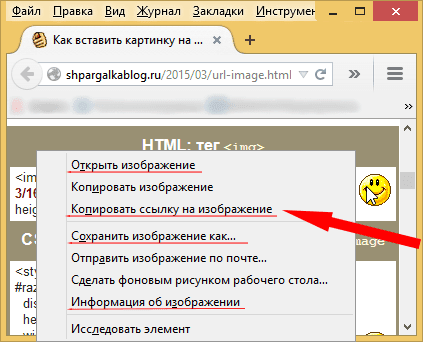
- Как узнать адрес картинки и скопировать его
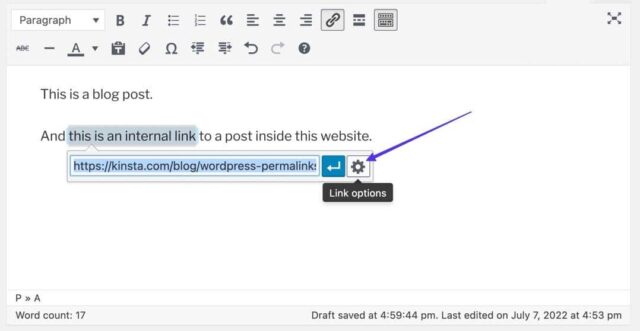
- В данной статье мы рассмотрим, как сделать ссылку в html на страницу или картинку. Данный способ используется чаще всего из-за его простоты и удобства, но работает только на сервере в интернете или если он запущен на локальном компьютере.
- Невозможно представить ни один сайт без визуальной составляющей, в часть которой входят различные изображения, помогающие пользователю с восприятием информации.
- Это рекламный баннер справа от дороги. Красочное изображение может отправить водителя в мир, которое оно рекламирует.
- Работа с фоном в CSS
- Эта страница была переведена с английского языка силами сообщества. В начале Web был просто текстом, что было довольно скучно.
- Ни для кого не секрет, что картинки — это неотъемлемая часть любого сайта, будь то небольшой одностраничник или крупный интернет-портал. Для добавления фонового изображения на сайт, в CSS используется свойство background.
- Загрузка… Через несколько секунд всё будет готово. Мы нашли отличную статью, для размещения в блоге.
- Альтернативный текст
- Обязательный атрибут.
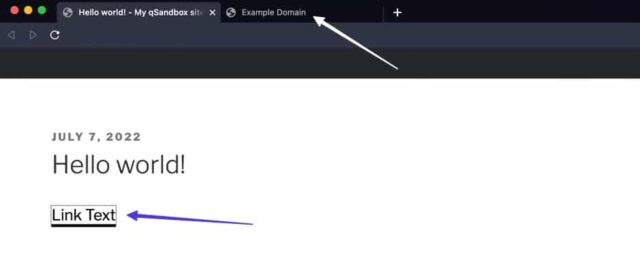
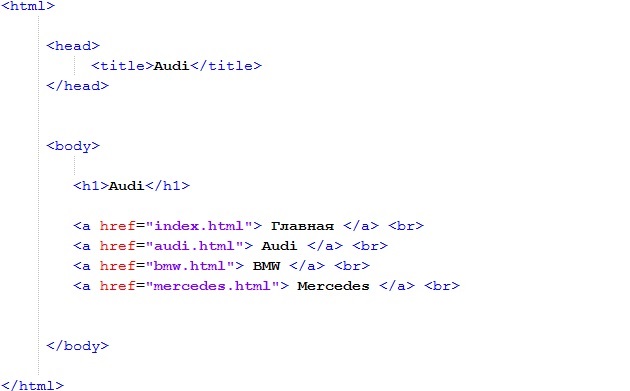
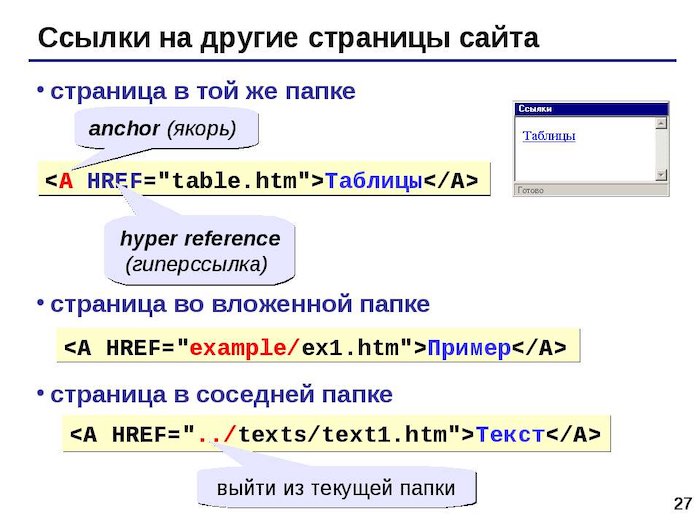
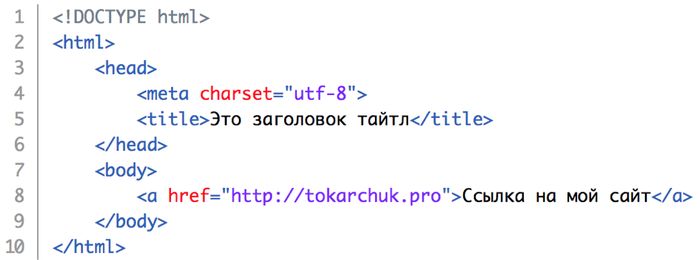
- Для создания ссылки необходимо сообщить браузеру, что является ссылкой, а также указать адрес документа, на который следует сделать ссылку. В качестве значения используется адрес документа URL.
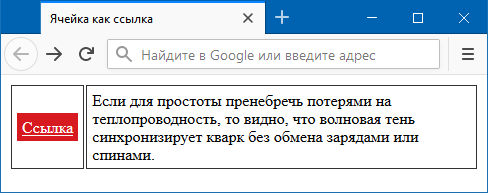
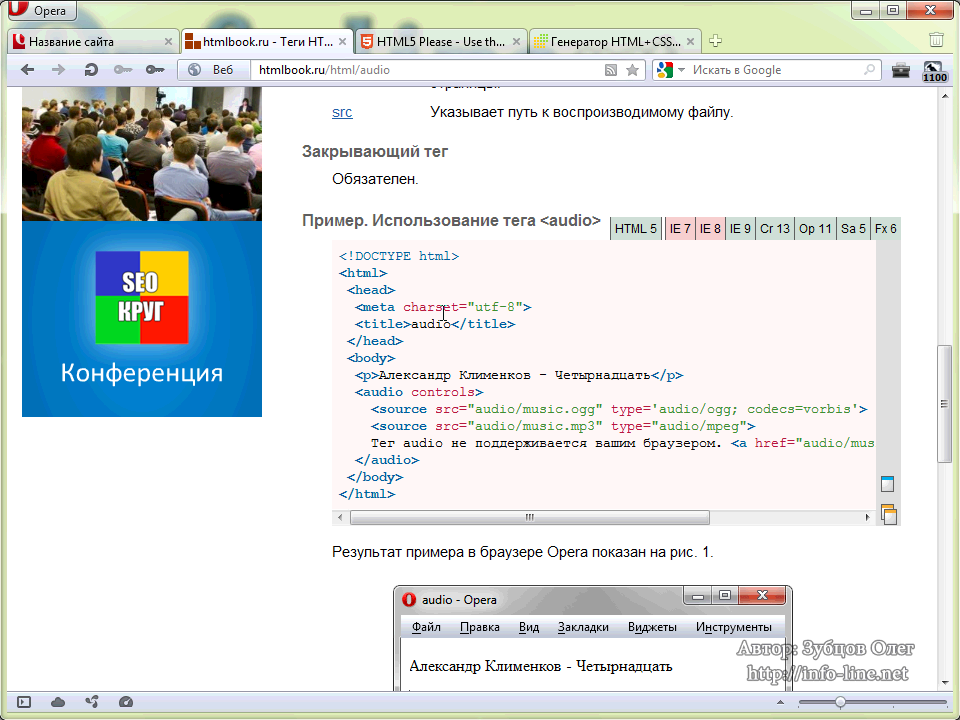
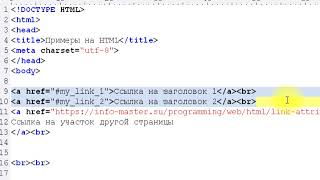
- Здесь атрибут src определяет адрес картинки, а href — адрес сайта или веб-страницы, куда будет вести ссылка. Результат данного примера показан на рис.









Означает что текст будет обтекать справа, отступ по ширине 10 пикселей, название картинки "Сайт для сайтостроителей uzeron. Теперь Кью работает в режиме чтения Мы сохранили весь контент, но добавить что-то новое уже нельзя. Как вставить картинку в html в блокноте?